
- 3 Mart 2018

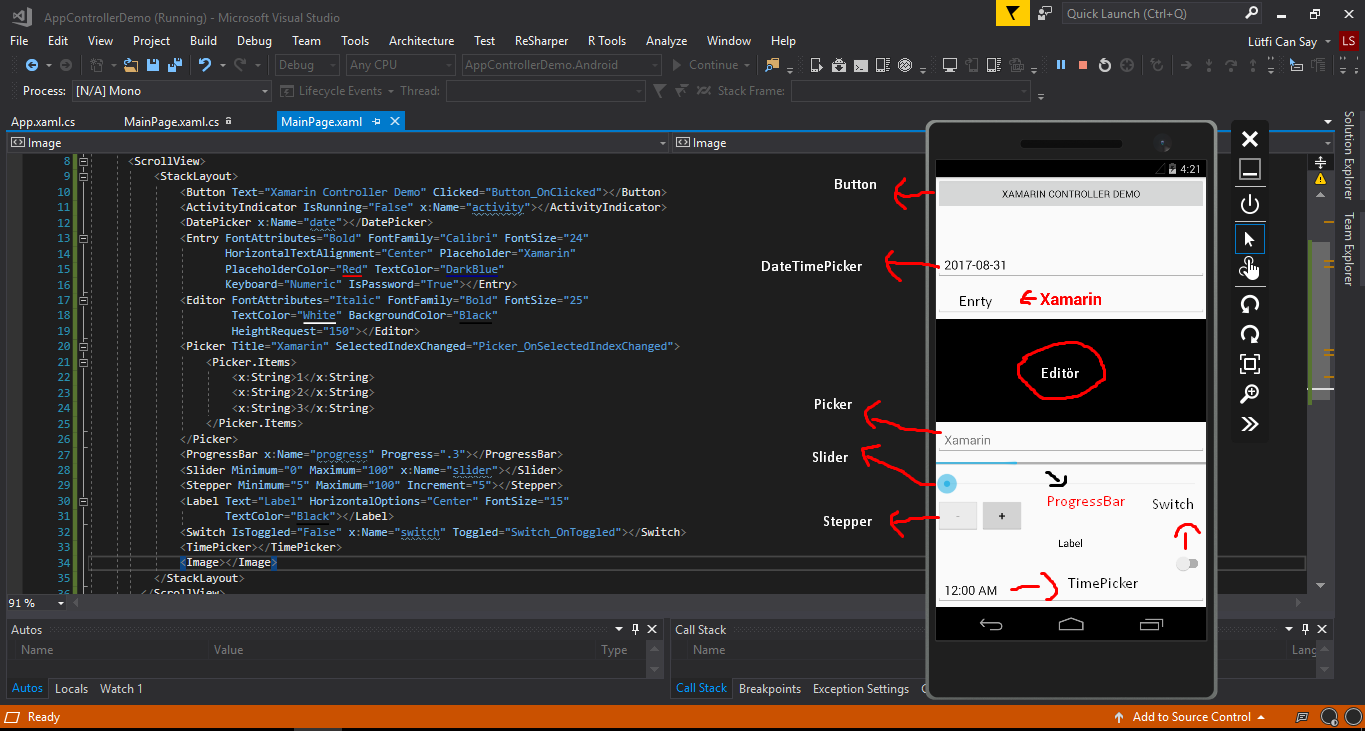
Xaml tarafta oluşturduğumuz kontrolleri x:Name vererek cs tarafta kullanabiliyoruz.
Button kontolünü inceleyelim ; Kullanımı oldukça basittir genelde Clicked olayını kullanırız.
&lt;/p&gt;<br><br /> &lt;p&gt;Button Text="Xamarin Controller Demo" Clicked="Button_OnClicked" HorizontalOptions="Center" VerticalOptions="Center" BackgroundColor="Black" FontSize="15" TextColor="Blue";&lt;/p&gt;<br><br /> &lt;p&gt;

ActivityIndicator kontolünü inceleyelim ; Bu özellik Loading simgesini döndürmektedir.
IsRunning Propertiesini kullanıyoruz. TRUE ve FALSE özelliği mevcuttur.
&lt;br&gt;<br><br /> &amp;lt;ActivityIndicator IsRunning="False" x:Name="activity"&amp;gt;&amp;lt;/ActivityIndicator&amp;gt;&lt;br&gt;<br><br />
DatePicker kontolünü inceleyelim ; Bu özelliği Xaml tarafta x:Name verelim ve cs tarafta oluşturalım 🙂
&lt;br&gt;<br><br /> &amp;lt;DatePicker x:Name="date"&amp;gt;&amp;lt;/DatePicker&amp;gt;&lt;br&gt;<br><br />
Cs tarafa geçiyoruz.. x:Name’i = date olarak belirtmiştik..
&lt;/p&gt;<br><br /> &lt;p&gt;date.MinimumDate = DateTime.Now.AddYears(-1);&lt;br&gt;<br><br /> date.MaximumDate = DateTime.Now.AddYears(1);&lt;br&gt;<br><br /> date.Date= DateTime.Now;&lt;br&gt;<br><br /> date.Format = "yyyy-MM-dd";&lt;/p&gt;<br><br /> &lt;p&gt;

Entry kontolünü inceleyelim ; Bu kontrol bildiğimiz TextBox kontrolüdür..
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;Entry FontAttributes="Bold" FontFamily="Calibri" FontSize="24" HorizontalTextAlignment="Center" Placeholder="Xamarin" PlaceholderColor="Red" TextColor="DarkBlue" Keyboard="Numeric" IsPassword="True"&amp;gt;&amp;lt;/Entry&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;
Entry nin Keyboard özelliğini açtığınızda aşağıdakilerden işinize yarayanı kullanabilirsiniz.
IsPassword = True olduğunda bildiğiniz üzere şifreyi gizler. False olduğunda ise gizlemeden gösterir.
Chat
Default
Email
Numeric
Telephone
Text
Url
Editör kontolünü inceleyelim ; Entry nin gelişmiş halidir.
Multi-Line özelliği aktiftir.İstediğiniz kadar değer girebilirsiniz.
&lt;/p&gt;<br><br /> &lt;p&gt; &amp;lt;Editor FontAttributes="Italic" FontFamily="Bold" FontSize="25" TextColor="White" BackgroundColor="Black" HeightRequest="150"&amp;gt;&amp;lt;/Editor&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;

Burda detaylıca gösterdim..
Picker kontolünü inceleyelim ; Bu kontrol bildiğimiz Combobox kontrolüdür..SelectedIndexChanged eventı vardır.
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;Picker Title="Xamarin" SelectedIndexChanged="Picker_OnSelectedIndexChanged"&amp;gt;&lt;br&gt;<br><br /> &amp;lt;Picker.Items&amp;gt;&lt;br&gt;<br><br /> &amp;lt;x:String&amp;gt;1&amp;lt;/x:String&amp;gt;&lt;br&gt;<br><br /> &amp;lt;x:String&amp;gt;2&amp;lt;/x:String&amp;gt;&lt;br&gt;<br><br /> &amp;lt;x:String&amp;gt;3&amp;lt;/x:String&amp;gt;&lt;br&gt;<br><br /> &amp;lt;/Picker.Items&amp;gt;&lt;br&gt;<br><br /> &amp;lt;/Picker&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;

ProgressBar kontolünü inceleyelim ;
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;ProgressBar x:Name="progress" Progress=".3"&amp;gt;&amp;lt;/ProgressBar&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;
Slider kontolünü inceleyelim ;
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;Slider Minimum="0" Maximum="100" x:Name="slider"&amp;gt;&amp;lt;/Slider&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;
Stepper kontolünü inceleyelim ;
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;Stepper Minimum="5" Maximum="100" Increment="5"&amp;gt;&amp;lt;/Stepper&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;
Label kontolünü inceleyelim ;
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;Label Text="Label" HorizontalOptions="Center" FontSize="15" TextColor="Black"&amp;gt;&amp;lt;/Label&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;
Switch kontolünü inceleyelim ;
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;Switch IsToggled="False" x:Name="switch" Toggled="Switch_OnToggled"&amp;gt;&amp;lt;/Switch&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;
TimePicker kontolünü inceleyelim ;
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;TimePicker&amp;gt;&amp;lt;/TimePicker&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;
Image kontolünü inceleyelim ; Source= klasör yada url verebilirsiniz.
&lt;/p&gt;<br><br /> &lt;p&gt;&amp;lt;Image&amp;gt;&amp;lt;/Image&amp;gt;&lt;/p&gt;<br><br /> &lt;p&gt;